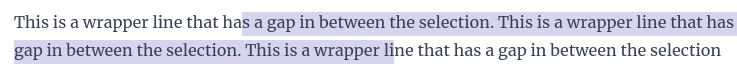
I’m using a different line-height in my custom theme with word-wrapping enabled. When combined with the drawSelection extension, I noticed there’s a gap between the selection. This only happens until I select three lines, in which the gap disappears and seems to properly detect the height of the text. If I remove the line-height from my custom theme, the selection works fine.
I’d like for the selection to be continuous vertically, unlike the screenshot below. I tried to dig into the code, and it seems maybe view.coordsAtPos doesn’t take into consideration line-height? Has anyone see this before by any chance and can point me in a direction to help correct?