I want to achieve the same breakpoint interaction function as vscode。
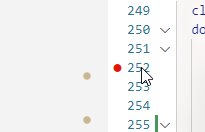
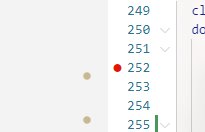
The gutter has a hover event. When the mouse is at the corresponding gutter position, a light-colored gutter is displayed. When the mouse moves out of the gutter, the light-colored gutter also moves out

This is my attempt. In order not to affect the original normal breakpoint data breakpointState, I added hoverState. But this does not have the result I want. How should I achieve what I want, thanks
const hoverEffect = StateEffect.define<{ pos: number; on: boolean }>({
map: (val, mapping) => ({
pos: mapping.mapPos(val.pos),
on: val.on,
}),
});
const hoverState = StateField.define<RangeSet<GutterMarker>>({
create() {
return RangeSet.empty;
},
update(set, transaction) {
set = set.map(transaction.changes);
for (const e of transaction.effects) {
if (e.is(hoverEffect)) {
if (e.value.on)
set = set.update({ add: [hoverMarker.range(e.value.pos)] });
else set = set.update({ filter: (from) => from != e.value.pos });
}
}
return set;
},
});
export const breakPointGutter = gutter({
class: 'dao__cm-breakpoint',
domEventHandlers: {
mousedown(view, line) {
toggleBreakpoint(view, line.from);
return true;
},
mouseover(view, line) {
view.dispatch({
effects: hoverEffect.of({ pos: line.from, on: true }),
});
return true;
},
mouseout(view, line) {
view.dispatch({
effects: hoverEffect.of({ pos: line.from, on: false }),
});
return true;
},
},
markers: (v) => {
return [v.state.field(hoverState), v.state.field(breakpointState)];
},
initialSpacer: () => new BreakpointMarker(false),
});