NVI
1
The following code:
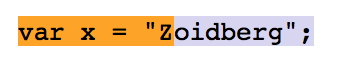
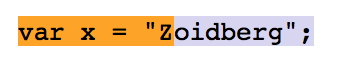
markText(start, end, {css: "background: orange"})
sets the orange background color. When the orange range is selected, it still looks the same if it wasn’t:

Is there any way to make the selection styles work?
Reduction: http://jsbin.com/goquguluno/edit?js,output
cben
2
Is there a way for this addon to allow different styling for when the editor is focused and unfocused?
marijn
5
You can scope any CSS rule with .CodeMirror-focused to only apply when the editor is focused.
1 Like
Of course, thanks @marijn. Keep up the good work.