
-
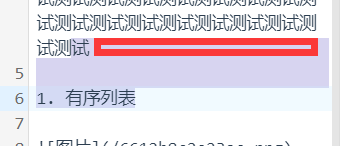
When I press the red part with the mouse, it cannot trigger drag and drop.
-
My Plan
const isInPrimarySelection = function (view, event) {
let { main } = view.state.selection;
if (main.empty)
return false;
let sel = getSelection(view.root);
if (!sel || sel.rangeCount == 0)
return true;
let rects = sel.getRangeAt(0).getClientRects();
for (let i = 0; i < rects.length; i++) {
let rect = rects[i];
if (i == 0) {
// this
if (rect.left <= event.clientX
&& rect.top <= event.clientY && rect.bottom >= event.clientY)
return true;
} else if (i == rects.length - 1) {
if (rect.right >= event.clientX
&& rect.top <= event.clientY && rect.bottom >= event.clientY)
return true;
} else {
if (rect.top <= event.clientY && rect.bottom >= event.clientY)
return true;
}
}
return false;
};
- I’m not sure if this is a bug, but codemirror5 is supported.