Hi  ,
,
Great work with the CM6 editor. The more I learn about it, the more impressed I am.
Apologies if this has been asked before, but I couldn’t find it. Here’s my setup:
- I set the line font-size: 1.2rem
- I set the line line-height: 2.4rem
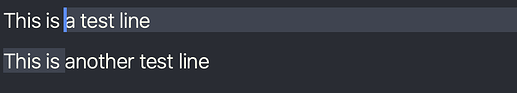
This allows for a nice padding between lines. However, the caret is still sized according to the actual text, not respecting the line-height field. The same happens with selection too:
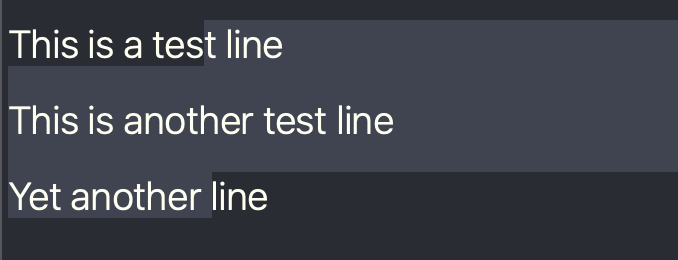
However, if I expand the selection to more than two lines:

It fills out.
I see that the cursor size is dynamically sized? Is there a way to take into consideration the line-height?