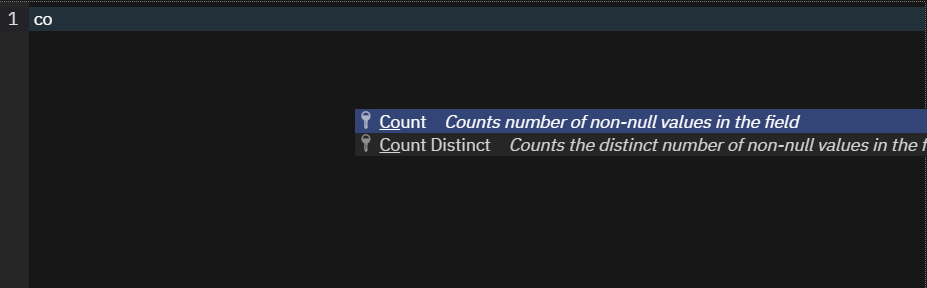
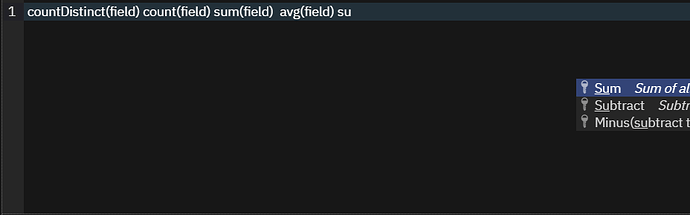
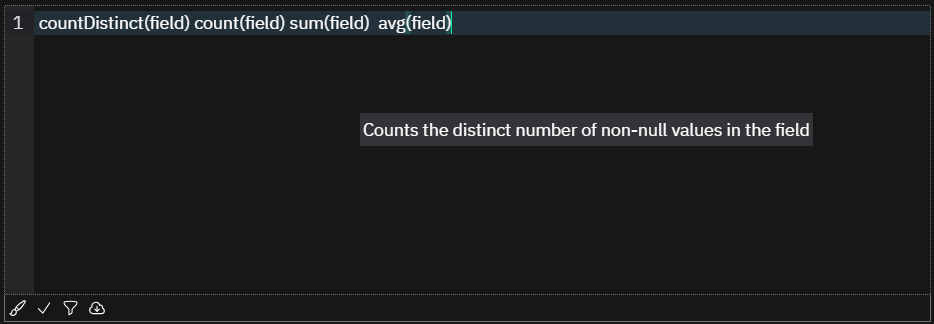
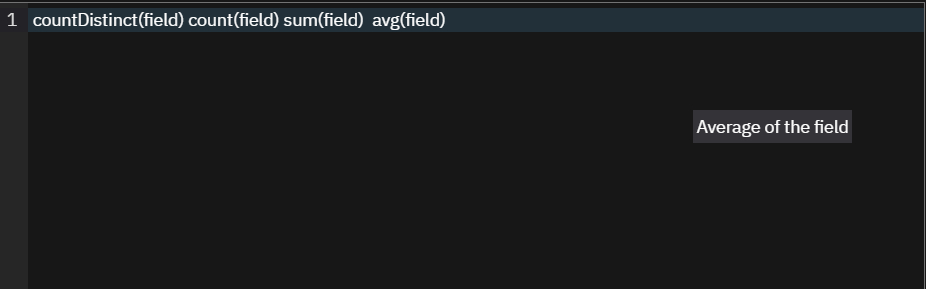
I am using the editor for my custom functions in sql, when I start typing, I am able to see the auto complete list but the problem the position of the list is not near the cursor rather it is always a particular distance from the cursor similarly on the tooltip too. I am not able to figure it why. I have using the editor in my react application. Here are the few screenshots of the same
Is some parent element of your editor transformed with CSS?
My whole editor is render on a Modal, which applied the following transform(scale)
enter=“ease-out duration-200”
enterFrom=“opacity-0 scale-95”
enterTo=“opacity-100 scale-100”
leave=“ease-in duration-200”
leaveFrom=“opacity-100 scale-100”
leaveTo=“opacity-0 scale-95”
When I removed the scale, It is working fine now! Would mind explaining the reason for that?
Thank you so much for you contribution and quick response.
See issue 324. Positioning stuff based on DOM measurements breaks when the DOM is transformed.
Got it, Thanks!!