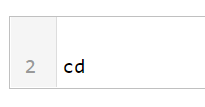
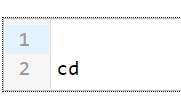
I’m running into an issue where an whole line Decoration.replace behaves differently when created via a ViewPlugin vs a StateField. Specifically, I’m seeing that the gutter’s line number disappear, but only when using a StateField.
To repro, head to CodeMirror 6 and open the dev console to execute the following code.
StateField version

const {EditorState, EditorView, basicSetup} = CM["@codemirror/basic-setup"];
const {WidgetType, Decoration} = CM["@codemirror/view"];
const {StateField} = CM["@codemirror/state"];
class TestWidget extends WidgetType {
toDOM(view) {
let el = document.createElement('div');
el.innerHTML = '<br>';
return el;
}
}
let decos = Decoration.set([Decoration.replace({widget: new TestWidget(), block: true}).range(0,2)]);
let field = StateField.define({
create() {
return decos;
},
update(decos, tr) {
return decos;
},
provide: f => EditorView.decorations.from(f)
})
let state = EditorState.create({
doc: 'ab\ncd',
extensions: [basicSetup, field]
});
view.setState(state);
ViewPlugin version

const {EditorState, EditorView, basicSetup} = CM["@codemirror/basic-setup"];
const {WidgetType, Decoration, ViewPlugin} = CM["@codemirror/view"];
const {StateField} = CM["@codemirror/state"];
class TestWidget extends WidgetType {
toDOM(view) {
let el = document.createElement('div');
el.innerHTML = '<br>';
return el;
}
}
let decos = Decoration.set([Decoration.replace({widget: new TestWidget(), block: true}).range(0,2)]);
let plugin = ViewPlugin.define(view => {}, {decorations: v => decos});
let state = EditorState.create({
doc: 'ab\ncd',
extensions: [basicSetup, plugin]
});
view.setState(state);
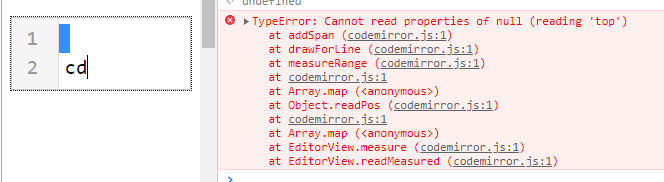
Also it seems that using the ViewPlugin version causes an exception when trying to select all: