Hi everyone, I’m trying to adapt the linter (eslint-linter-browserify) to my particular use case. I’m using CodeMirror 6 with Angular 14.
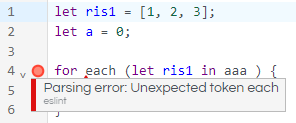
Below is an example case of mine:

My configuration:
let editorElement = this.textEditor.nativeElement;
const config = {
parserOptions: {
ecmaVersion: 6,
ecmaFeatures: {
globalReturn: true
}
},
rules: {
"no-unused-vars": "warn",
}
}
let exts = [basicSetup, keymap.of([indentWithTab])];
exts.push(lintGutter(), linter(esLint(new eslint.Linter(), config)));
let state: EditorState = EditorState.create({
doc: this.val,
extensions: exts,
});
this.editorView = new EditorView({
state,
parent: editorElement,
});
If you look at the picture, here’s a problem: the fatal parsing error does not allow the warnings to be reported (I declared variables without using them, so with the no-unused-vars property active should have been reported). If I remove the for each the warnings are correctly reported:
![]()
Since, moreover, my intention is to use the for each with this non-native JavaScript syntax, I tried to do this:
let diagnosticConfig = { markerFilter: diagnosticsFilter, tooltipFilter: diagnosticsFilter }
exts.push(lintGutter(diagnosticConfig), linter(esLint(new eslint.Linter(), config)));
function diagnosticsFilter(diagnostics: Diagnostic[], state: EditorState): Diagnostic[] {
return diagnostics.filter(d => d.message != "Parsing error: Unexpected token each");
}
In this way the gutter of the error is not displayed, but it continues to not detect and show warnings that are not parsing errors: in fact, when the Diagnostics array is filtered, it only presents the fatal parsing error, so my return is an empty array, while what I would like is to be able to get all the other errors, warnings, infos, with the exception of that for each (and maybe add other exceptions, later).
I need to know if this is possible or if my need for use cannot be managed