Is there a way to configure CodeMirror 6 so that I can both have the editor initially set to some minimum height, e.g. 350px, and grow once the contents exceed that height? Currently, when I set a minimum height, the container is the correct height, but the gutter and contenteditable div height is just that of a single line.
Styling .cm-scroller { overflow: auto; min-height: 350px } seems to work for me.
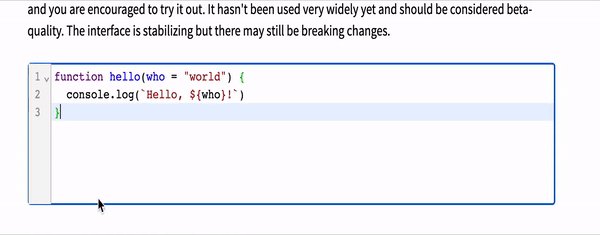
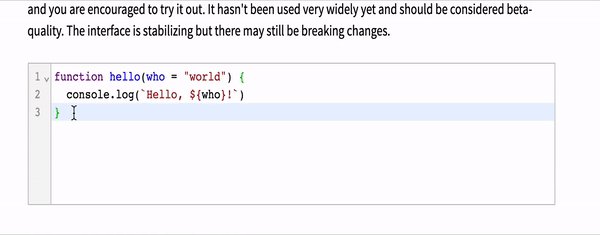
This is with those settings applied to the toolbar. It does grow, although the empty area of the editor can’t be clicked to activate the editor and jump to the active line.

If you have the gutter extension installed, you also need to apply the min-height to the gutter.

Would making that empty space activate the editor require a code change (or can it be done just with styling)?
What does that mean? There’s not really anything called a toolbar in this library.
I apologize for the late response. I now can’t remember what I meant by the toolbar. Is there an easy way to make the background of the editor scale to the bounding box of the editor so all empty space can be clicked to activate the editor?
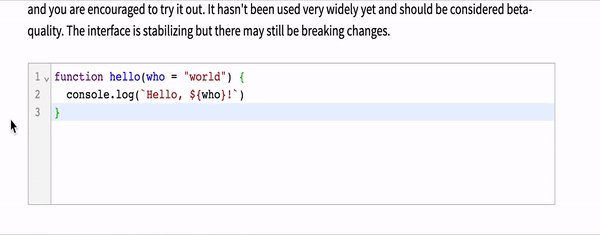
Yes, that’s how it should behave with a style like this:
.cm-wrap { height: 300px; border: 1px solid silver}
.cm-scroller { overflow: auto; }
This is the style I ultimately used to achieve this effect:
.cm-content, .cm-gutter { min-height: 150px; }
.cm-gutters { margin: 1px; }
.cm-scroller { overflow: auto; }
.cm-wrap { border: 1px solid silver }
@cachgill Thanks!!
I had exactly the same issue, and your styles fixed it! Thanks.