I have the following custom HighlightStyle:
const customHightlight = HighlightStyle.define([
{
tag: tags.moduleKeyword,
cursor: 'help',
},
]);
const extensions = [
syntaxHighlighting(customHightlight),
json(),
];
for dark mode this does whats I intend it to: change the cursor type to help, when one hovers over the specified tag, leaving all other styles unchanged.
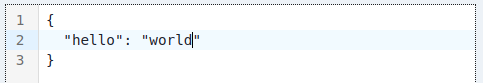
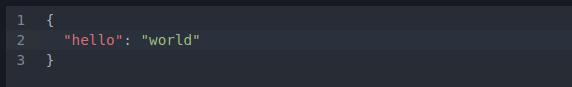
In light mode however, the cursor change does get applied, but all other styles are removed. See the images for reference: