Turning off the rules for the standard syntax sounds promising. I’ve validated that custom rules that don’t interfere with the standard work like expected (the highlight thread mentioned in my question)
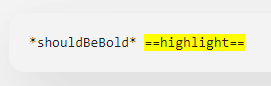
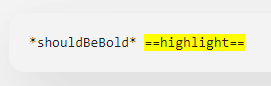
This is the current editor state with my two custom nodes:

As you can see, the custom highlight extension works as expected, the customBold extension doesn’t.
Here is the code:
export const customTags = {
highlight: Tag.define(), // define custom tag, that can be picked up by the style configuration
customBold: Tag.define()
}
export const mdHighlight = HighlightStyle.define([
// { tag: tags.emphasis, fontStyle: 'italic' },
// { tag: tags.strikethrough, textDecoration: 'line-through' },
// { tag: tags.url, textDecoration: 'underline' },
// { tag: tags.strong, fontWeight: 'bold' },
// { tag: tags.monospace, fontFamily: 'monospace' },
{ tag: customTags.highlight, backgroundColor: 'yellow' },
{ tag: customTags.customBold, fontStyle: 'bold' }
])
const HighlightDelim = { resolve: 'Highlight', mark: 'HighlightMark' }
export const Highlight = {
defineNodes: ['Highlight', 'HighlightMark'],
parseInline: [{
name: 'Highlight',
parse (cx, next, pos) {
if (next !== 61 /* '=' */ || cx.char(pos + 1) !== 61) {
return -1
}
return cx.addDelimiter(HighlightDelim, pos, pos + 2, true, true)
},
after: 'Emphasis'
}],
props: [
styleTags({
HighlightMark: tags.processingInstruction,
'Highlight/...': customTags.highlight
})
]
}
const CustomBoldDelim = { resolve: 'CustomBold', mark: 'CustomBold' }
export const CustomBold = {
defineNodes: ['CustomBold', 'CustomBoldMark'],
parseInline: [{
name: 'CustomBold',
parse (cx, next, pos) {
if (next !== 42 /* '*' */ || cx.char(pos + 1) !== 42) {
return -1
}
return cx.addDelimiter(CustomBoldDelim, pos, pos + 2, true, true)
},
after: 'Emphasis'
}],
props: [
styleTags({
CustomBoldMark: tags.processingInstruction,
'CustomBold/...': customTags.customBold
})
]
}
How would I go about disabling standard rules?
Thanks