I’m not sure why sometimes the editor will start off initially scrolled downward by some amount. What are possible reasons this could happen?
For example, here’s the editor code that I have (defines a <code-mirror> custom element):
The whole connectedCallback method of the element is where all the logic to modify the EditorView instance exists, there’s no logic elsewhere. I’m not explicitly setting a scroll position anywhere there.
The <code-mirror> element is used in the implementation of the <live-code> element here,
The <live-code> element makes a live code editor with live preview, similar to CodePen, but embedded wherever you use the element.
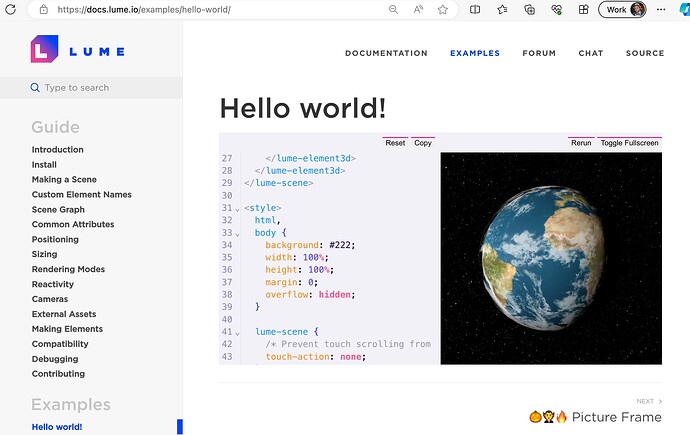
An example of <live-code> follows, which also shows the issue. When you visit the example, it will start at some seemingly-unknown scroll position:
When I visit that example, the editor is scrolled to line 27 like so:
My guess is that maybe some CSS in the page (possibly inside the <live-code> element) is not in place before EditorView does some initial calculations. Not sure yet.
If that is indeed the issue, I wonder if we can fix this inside of EditorView such that if the user hasn’t scrolled, and the dev has not explicitly told EditorView where to scroll to, the initial scroll will always be at the top no matter what CSS styles currently affect layout.