Iam not able to solve this error iam sitting hours and hours but iam not getting someone please solve my error
this is the error iam getting
Compiled with problems:
ERROR in ./src/config/Fire.js 3:0-32
Module not found: Error: Package path . is not exported from package /Users/nammu/Desktop/React-project/expense-tracker/node_modules/firebase (see exports field in /Users/nammu/Desktop/React-project/expense-tracker/node_modules/firebase/package.json)
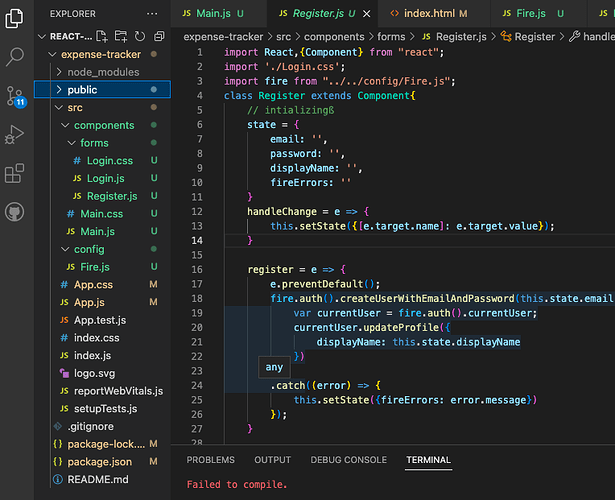
Fire.js
import firebase from ‘firebase’;
const config={
apiKey: “AIzaSyAq2zxJ-jBfLK_7dcBFNZkcP63-rs5WmCA”,
authDomain: “tracker-3211f.firebaseapp.com”,
projectId: “tracker-3211f”,
storageBucket: “tracker-3211f.appspot.com”,
messagingSenderId: “812170287226”,
appId: “1:812170287226:web:aaf6c1947d32666aba83c3”,
measurementId: “G-8ZV6FX3JP8”
}
const fire=firebase.intializeApp(config);
export default fire;
and
this is my Register.js
import React,{Component} from “react”;
import ‘./Login.css’;
import fire from “…/…/config/Fire.js”;
class Register extends Component{
// intializingß
state = {
email: ‘’,
password: ‘’,
displayName: ‘’,
fireErrors: ‘’
}
handleChange = e => {
this.setState({[e.target.name]: e.target.value});
}
register = e => {
e.preventDefault();
fire.auth().createUserWithEmailAndPassword(this.state.email,this.state.password).then((user)=>{
var currentUser = fire.auth().currentUser;
currentUser.updateProfile({
displayName: this.state.displayName
})
})
.catch((error) => {
this.setState({fireErrors: error.message})
});
}
render(){
// let errorNotification = this.state.fireErrors ?
// ( <div className="Error"> {this.state.fireErrors} </div> ) : null;
return(
<>
{/* //{errorNotification} */}
<form>
<input type="text"
className="regField"
placeholder="Your Name"
onChange={this.handleChange}
value={this.state.displayName}
name="displayName"
/>
<input type="text"
className="regField"
placeholder="Email"
value={this.state.email}
onChange={this.handleChange}
name="email"
/>
<input
className="regField"
placeholder="Password"
value={this.state.password}
onChange={this.handleChange}
name="password"
type="password"
/>
<input className="submitBtn" type="submit" value="REGISTER" />
</form>
</>
);
}
}
export default Register;