Hello guys!
I’m a newbie in CodeMiror and I have a question.
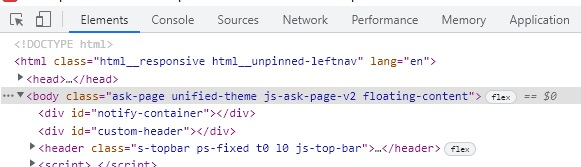
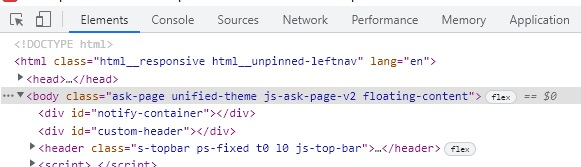
Is it possible to setup CodeMirror to view and edit HTML element tree in the same way as in “Elements” tab of browser’s Developer Tools?

A code sample, maybe?
Many thanks in advance!
Hello guys!
I’m a newbie in CodeMiror and I have a question.
Is it possible to setup CodeMirror to view and edit HTML element tree in the same way as in “Elements” tab of browser’s Developer Tools?

A code sample, maybe?
Many thanks in advance!
No, that’s not something the library will help with.
Thank you for the definite answer!
Because I’ve heard that CodeMirror is used in, say, Chromium.