Hi, am developing a feature like inline comments and publishing as an npm package.
am adding the widget to the screen using
ViewPlugin.fromClass
`
and adding the custom gutter using
gutter({
.......
)}
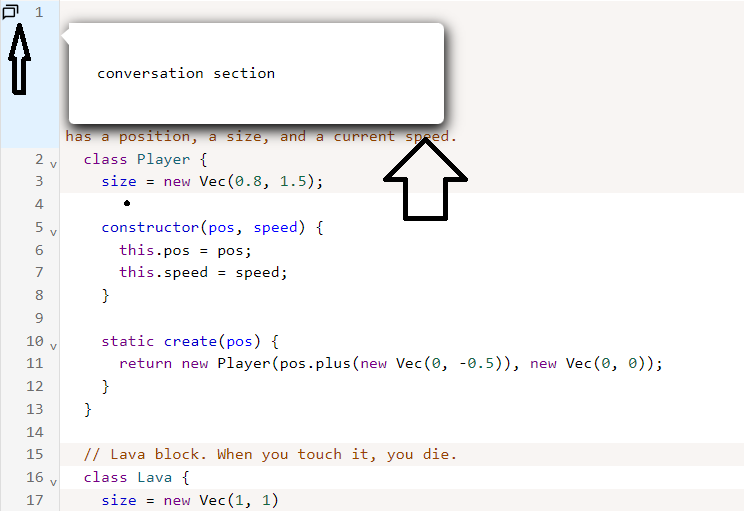
now my gutter and view plugin injected into the extensions and I got the UI like below:
But I wanted this conversation section widget to be added only with the click of my chat icon gutter.
I have the event handler on the gutter and I wanted to add my widget to the view when a user clicked on the chat icon gutter.
gutter({
lineMarker(view, line) {
return emptyMarker;
},
initialSpacer: () => emptyMarker,
domEventHandlers: {
click: (view: any, line: any, event: any) => {
// am getting the line details and view instance here
}
return true;
}
},
class: "cm-breakpoint-gutter",
})