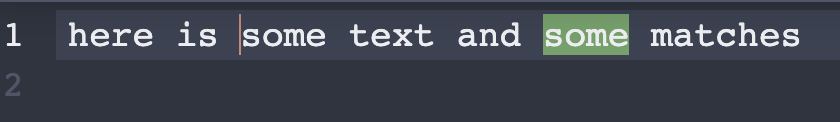
I am trying to style code mirror and one of things I would like to style is the background of the selected text. Currently when I select some text there is no “visible” highlighting taking place although there is some highlighting taking place with .cm-selectionMatch which is as expected. Below is an image of what it looks like when I select a word from some text:
I have selected the first occurrence of the word “some” and as we can see the only highlighting taking place is due to .cm-selectionMatch. How can I get the currently selected word to be highlighted as well?
Below is the most current version of the theme I have been building:
EditorView.theme({
"&": {color: "#ECEFF4", backgroundColor: "#2E3440", fontSize: "18px"},
".cm-content": {minHeight: "638px"},
"&.cm-focused > .cm-scroller > .cm-selectionLayer .cm-selectionBackground": {backgroundColor: "#4C566A"},
".cm-selectionMatch .cm-snippetField": {backgroundColor: "#A3BE8C"},
"&.cm-focused .cm-cursor": {borderLeftColor: "#D08770"},
".cm-gutters": {backgroundColor: "#2E3440", border: "none", color: "#4C566A"},
".cm-activeLineGutter": {backgroundColor: "#2E3440", color: "#ECEFF4"},
".cm-activeLine": {backgroundColor: "#3B4252"},
".cm-foldPlaceholder": {backgroundColor: "transparent", border: "none", color: "#D08770"},
".cm-tooltip": {border: "none", backgroundColor: "#4C566A"},
".cm-tooltip .cm-tooltip-arrow:before": {borderTopColor: "transparent", borderBottomColor: "transparent"},
".cm-tooltip .cm-tooltip-arrow:after": {borderTopColor: '#B48EAD', borderBottomColor: '#B48EAD'},
".cm-tooltip-autocomplete": {"& > ul > li[aria-selected]": {backgroundColor: '#4C566A', color: '#A3BE8C'}}
})