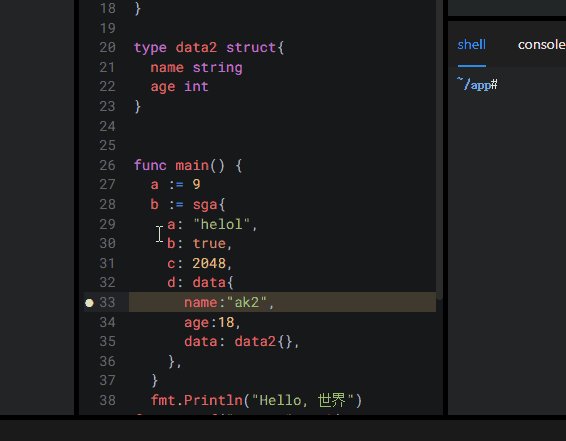
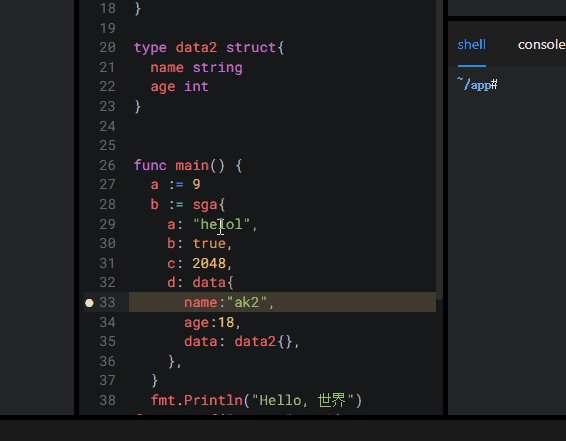
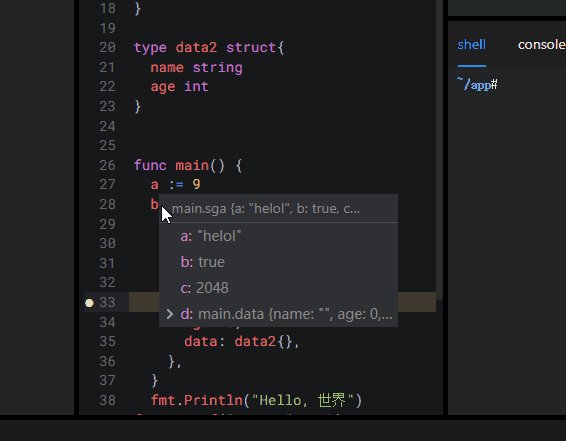
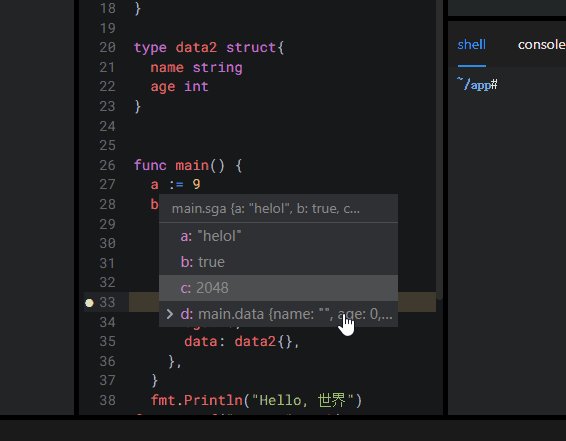
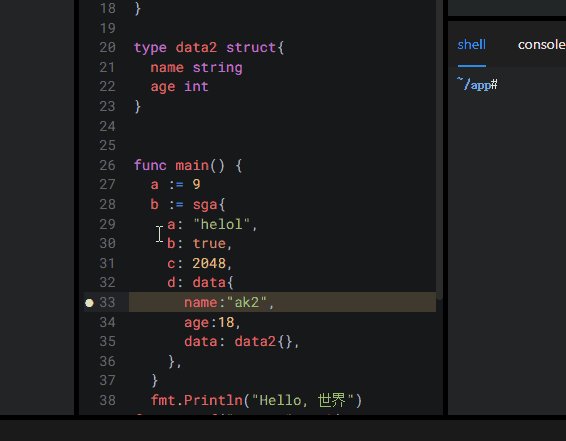
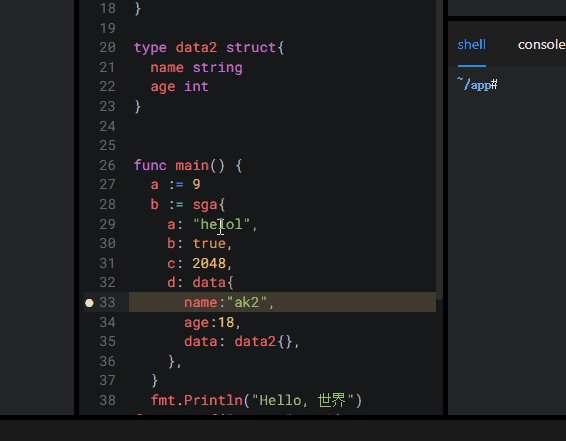
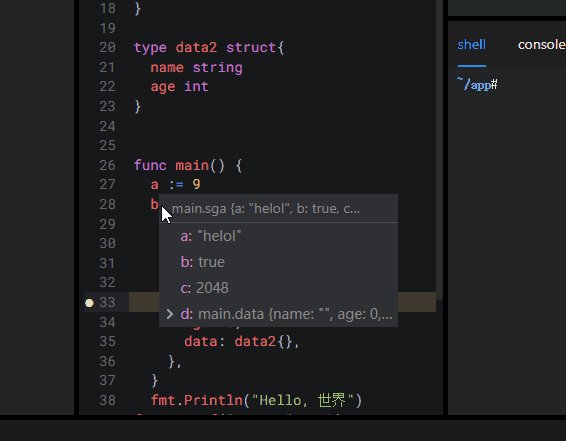
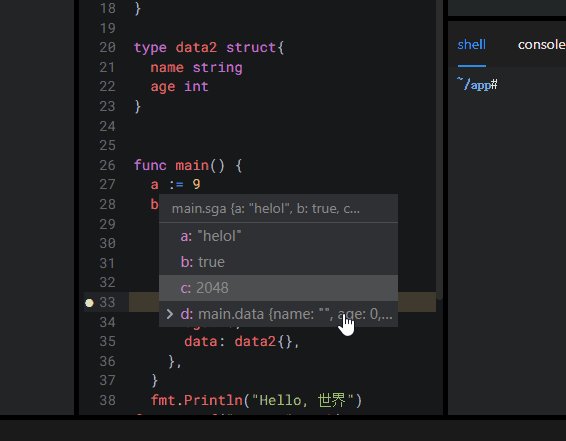
I wrote a tooltip plugin based on CodeMirror Tooltip Example documentation, but when moving the mouse too fast, the tooltip disappears too fast
I guess the hoverTip shouldn’t disappear when the mouse is over

I wrote a tooltip plugin based on CodeMirror Tooltip Example documentation, but when moving the mouse too fast, the tooltip disappears too fast
I guess the hoverTip shouldn’t disappear when the mouse is over

There is no delay on hiding hover tooltips—but it should not hide when the cursor is over the range of content for the tooltip, or over the tooltip itself.
Thanks for your reply, what you said is exactly what i want。 When my mouse moves in the same variable, it will be triggered, and create will be triggered multiple times。It also caused the hoverTip to disappear, can you give me some suggestions for fixing it? thank you very much
The problem might be related to your use of React inside the tooltip, which causes the creation of its content DOM to become asynchronous, preventing CodeMirror from properly measuring its size, which also explains the weird positioning in the first screenshot. See if using regular DOM creation helps with this.
alright, thank you very much
Recently this behaviour (where tooltip is disappears fast) was marked as an accessibility issue. Is it possible to provide an option to add a delay to the tooltip before hiding it?
I have create a PR to add a delay on hover exit. Add hover exit delay to HoverPlugin by majeekg · Pull Request #53 · codemirror/view · GitHub