Does anyone know how to remove indentation on newline event?
My current config is:
{ lineNumbers: true, mode: "javascript", smartIndent: false, tabSize: 2 }
When i enter
function() {
alert("test");
then press enter, the newly added line will keep the indentation of two spaces.
How to achieve this?
Thanks in advance
1 Like
marijn
January 23, 2018, 9:39pm
2
Bind Enter to a command like cm => cm.replaceSelection("\n") rather than the default, the newlineAndIndent command.
2 Likes
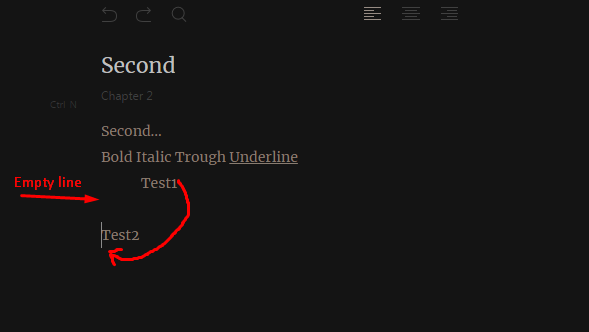
But in my case, cursor jump through one empty line. How fix this? Thanks in advance
<codemirror
[config]="{
lineWrapping: true,
autofocus: true,
showCursorWhenSelecting: true,
smartIndent: false
}"
(keyup.enter)="removeIndentation()"
#novelEditor>
</codemirror>
ts:
import { CodemirrorComponent } from 'ng2-codemirror';
...
@ViewChild('novelEditor') private novelEditor: CodemirrorComponent;
...
removeIndentation() {
const cm = this.novelEditor.instance;
cm.replaceSelection("\n");
}
I solved it
removeIndentation() {
const cm = this.novelEditor.instance;
cm.execCommand('delLineLeft');
}