I’m also interested in doing this. I have collaborative editing working, backed by the OT algorithm of ShareDB, and I would like to add “presence cursors”. ShareDB has a presence API which takes care of the information handling aspect including broadcasting presence and handling cursor transformations.
I’m curious where the best place to start would be in terms of the CodeMirror API. To implement presence cursors, we need the following:
- A way to listen for where the user’s cursor is and get updates when it moves around and when selections are made (presence tracks begin and end of a selection)
- A way to add a “widget” or “decoration” to the CodeMirror editor that is an indication that another person is there.
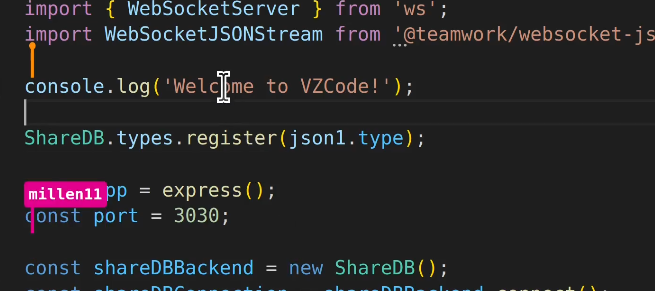
The design would look something like this, a screenshot from the VSCode LiveShare plugin:

I’m guessing that for displaying the widget, this is the best place to start:
https://codemirror.net/examples/decoration/
Or maybe this one, I’m not sure:
https://codemirror.net/examples/tooltip/
In terms of listening for where the cursor is and when selections change, I have no clear idea on where to start. I would guess that we need to create a plugin for this that has a side effect of emitting events when the selection changes. This thread seems relevant to that quest:
which leads to
https://codemirror.net/docs/ref/#view.ViewUpdate
which I notice has a property called selectionSet, which it seems should be true when the selection changes (I assume this also includes changes to just the cursor position).
I’ll attempt an implementation based on these ideas and report back if I can get it working! In the mean time, any guidance on the approach or the APIs to best use would be greatly appreciated. Thanks!