I downed codeMirror files in my computer,but I can’t used them. please help me . I am here for 3 days.cary carycary cary . who can give me a case please
who can save me!!!.I got these files used npm,in @codemirror dir that i can’t find this - " import { javascript } from “@codemirror/lang-javascript” . only lang-javascript dir,no “lang-javascript.js” file. how to get lang-javascript.js file
You didn’t provide nearly enough information for me to figure out what your problem is here. There are resources for learning how to use npm and bundlers elsewhere on the internet. Please stop replying to random threads with unactionable requests for help.
I am from china,my english is not good. sorry. I am a green hand。i wnat to know how to get that back of from file .like this import {EditorState} from “@codemirror/state” @codemirror/state of back from
Understandable, but if I can’t understand what you are talking about I unfortunately can’t help you. Posting additional topics with the same (or even more cryptic) content is not going to help at all there, so stop doing that.
I can’t find these files (@ codemirror/state, codemirror) in the codemirror package I downloaded. I can only find the corresponding folder. Can you tell me how to get them? pleae
You showed a screenshot in your first message with the folders in it…
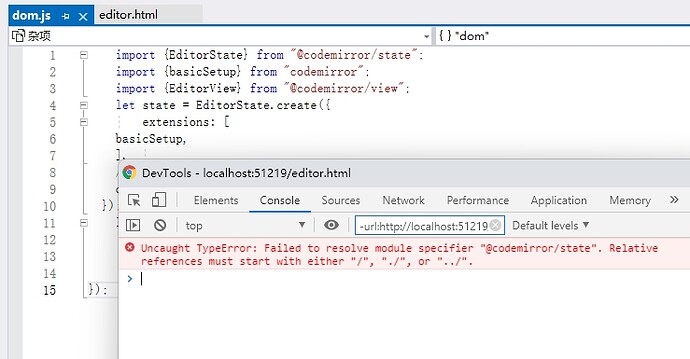
Browser’s can’t resolve package names like @codemirror/view. See the bundling example for more information.
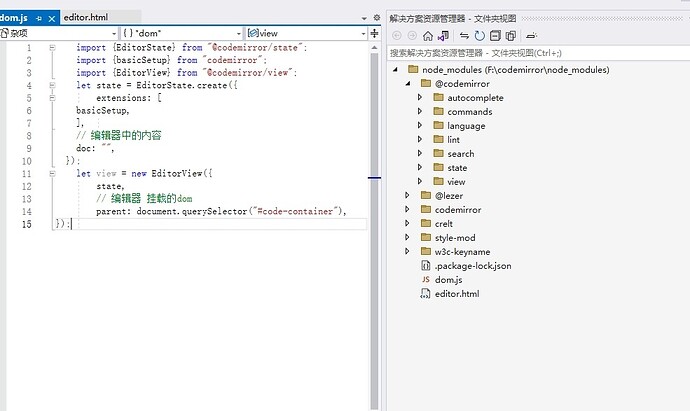
Thank you very much。I fixed this error with webpack. But now I have a new problem: how to get the selected content. I use the following code to get the selected range,:
window.view.state.selection.ranges
but I don’t know how to get the selected value
state.sliceDoc should help with that.
Good morning, my teacher Ma. Thank you very much for your help, I go it,3Q again