Hi! ![]() I love codemirror, thanks for all your work!
I love codemirror, thanks for all your work!
I am experimenting with mixed parsers, and I was wondering about the performance.
The issue we found in our application is delayed keyboard interaction and flashing styles in the nested text. It looks like the nested text is re-parsed fully on every keystroke, not incrementally. I reproduced this on the codemirror website demos using the “CPU Slowdown 20x” option from Chrome DevTools.
In both cases, I pasted a large JS document into the demo editor (and resized it with devtools). Notice the difference in interaction time and the flashing styles:
Default editor (fast!)
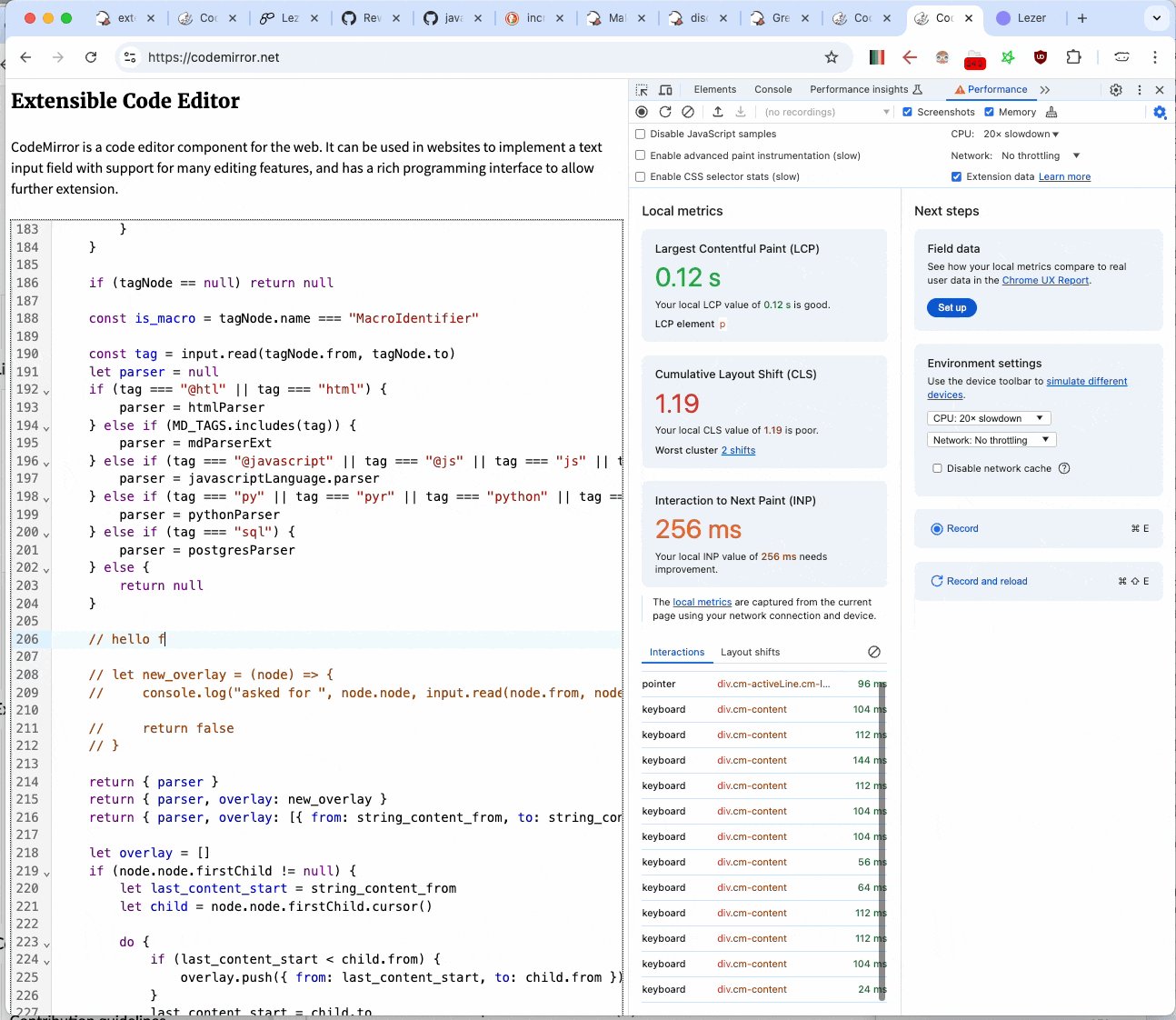
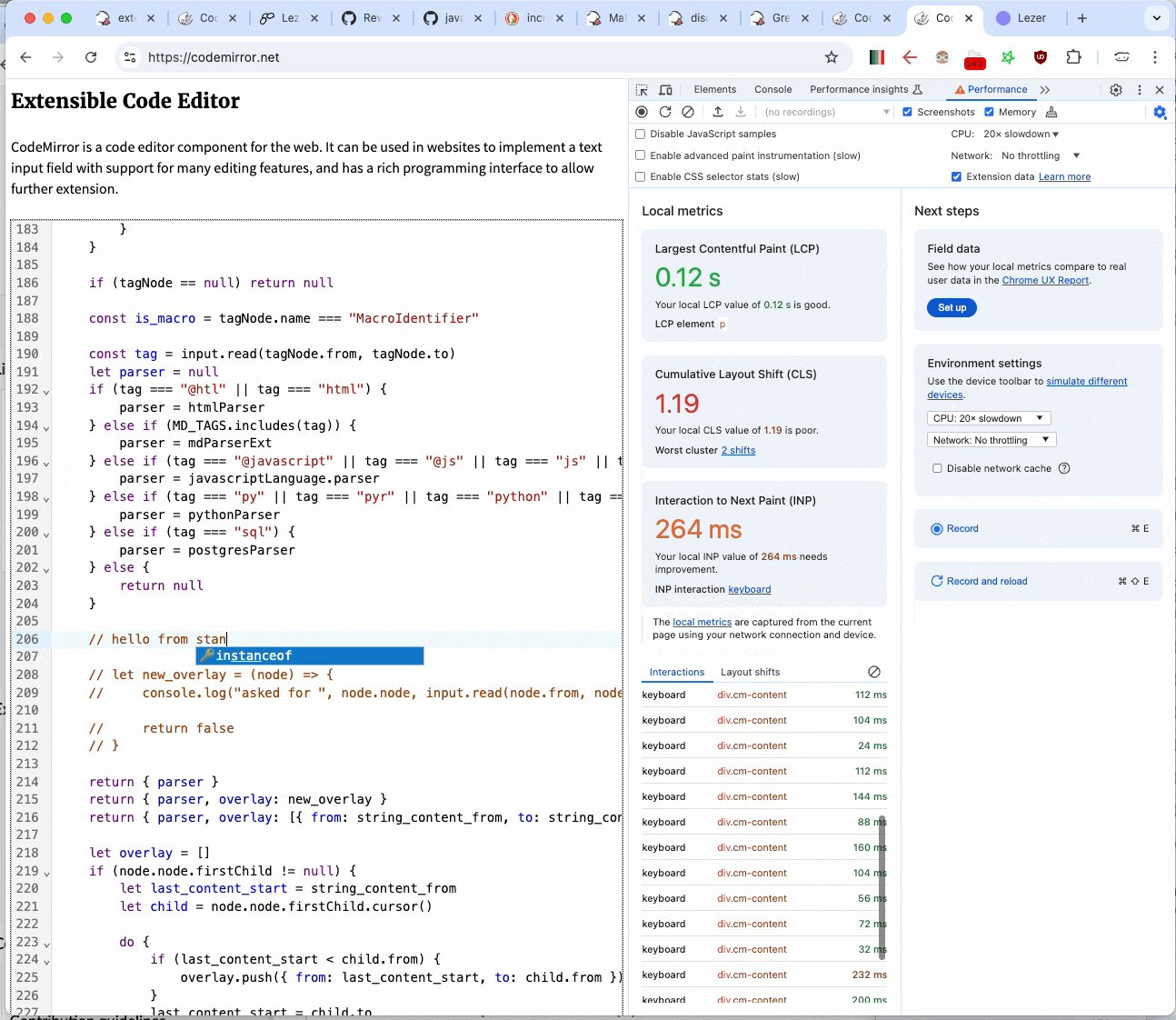
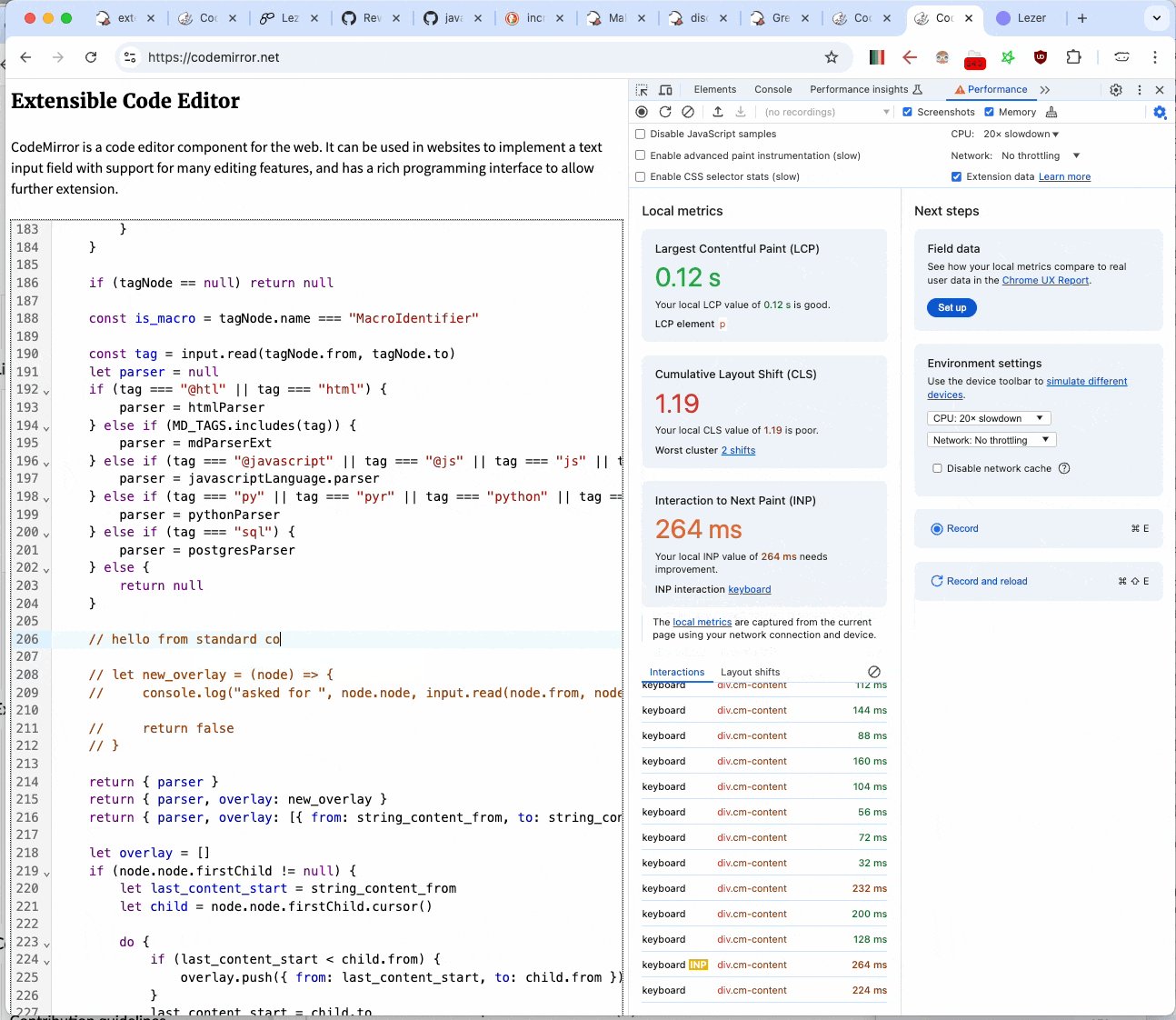
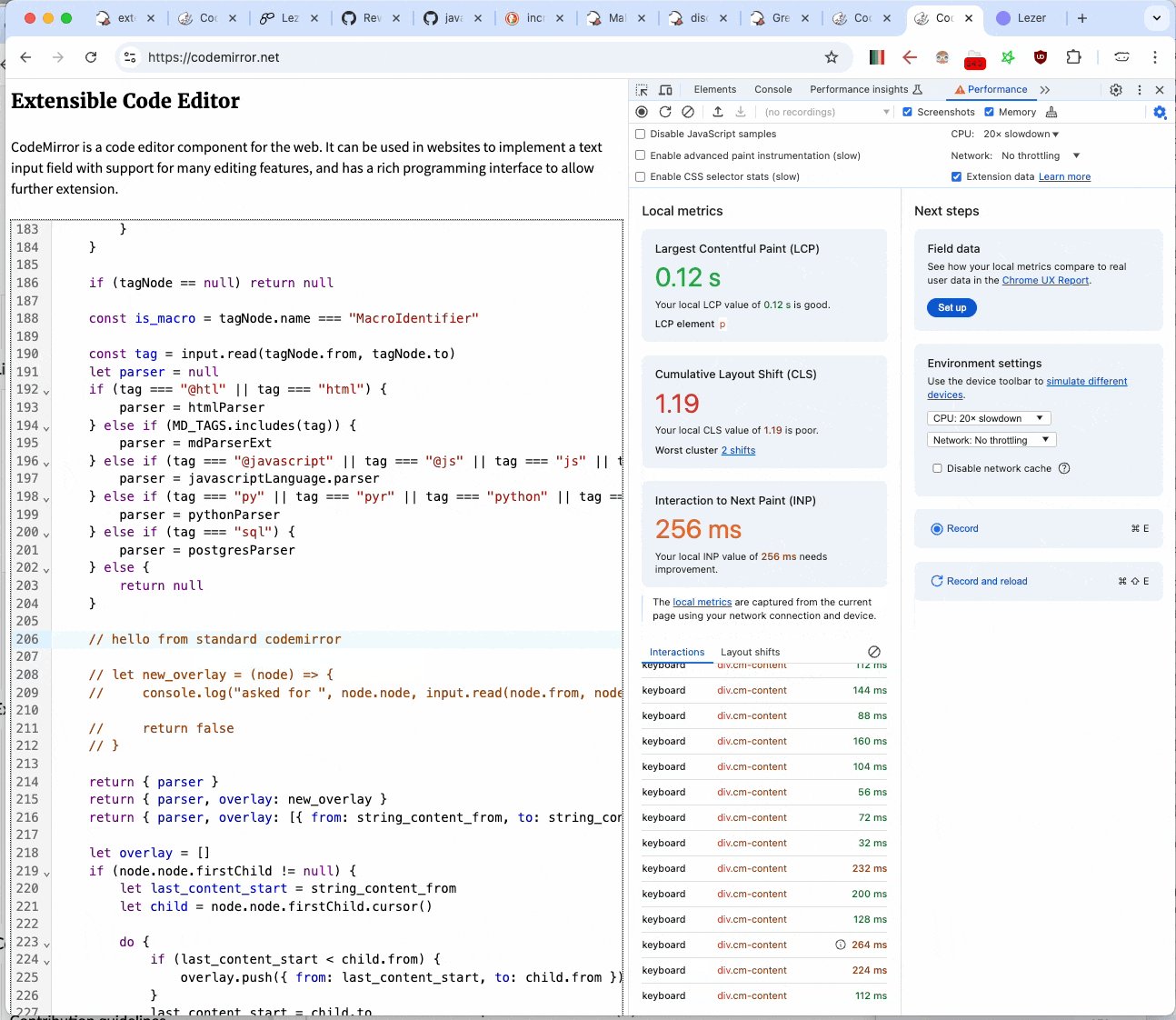
The demo codemirror in https://codemirror.net/

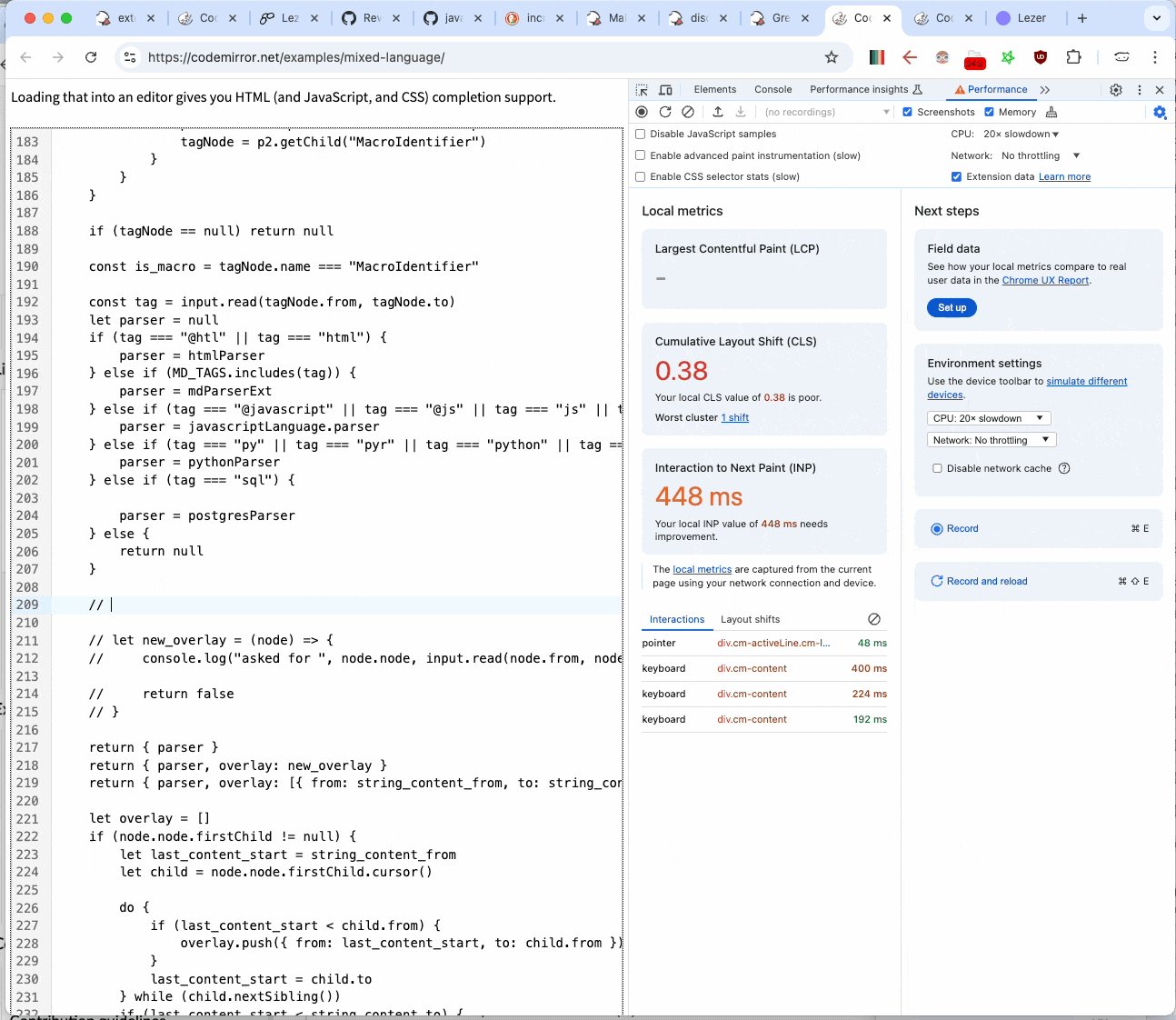
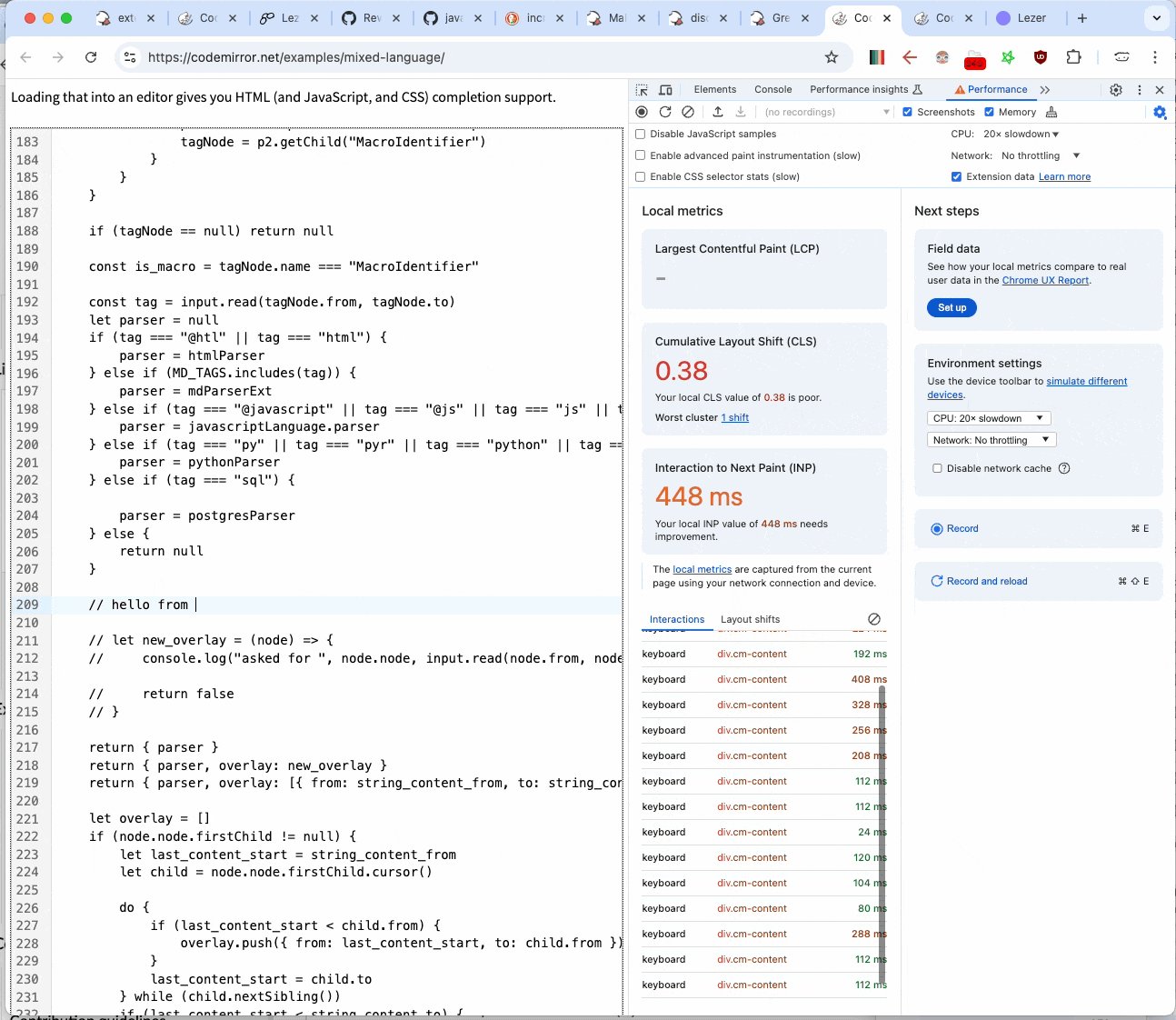
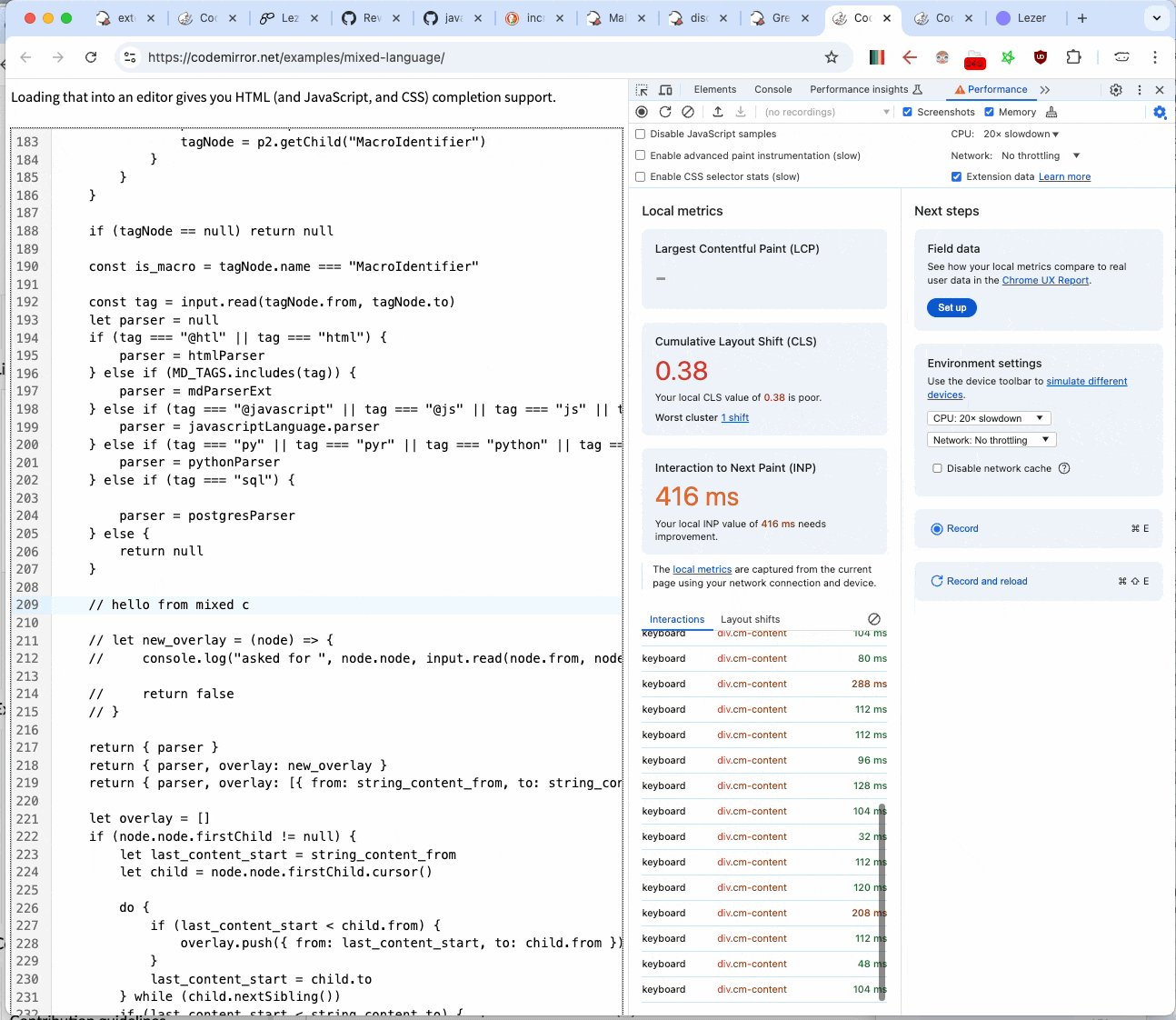
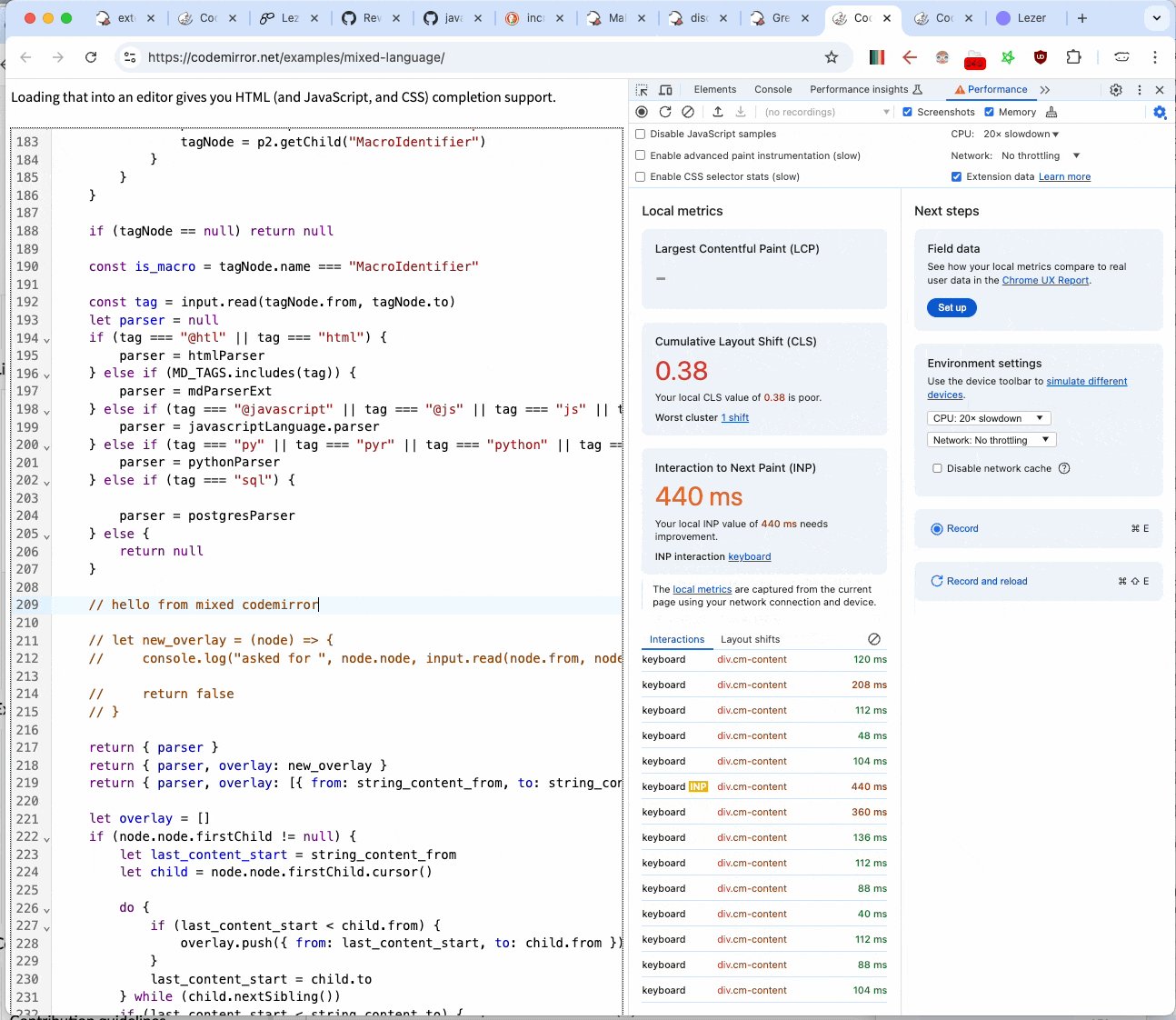
Editing inside a nested language
The last demo in CodeMirror Mixed-Language Parsing Example (JS-in-HTML) with the same large JS document pasted into the <script> tag.

Question
What causes the difference in performance? Can this be fixed with a special configuration, or does this need a change from lezer?
Thanks in advance!