Hi @marijn
I’m using codemirror to maintain a template system, and the template content is basically a JSON object which contains mustache template language. For example.
{
"elements": [
{{#matchesFound}}
{
"$type": "button",
"style": {
"size": "1.6"
}
}
{{/matchesFound}}
]
}
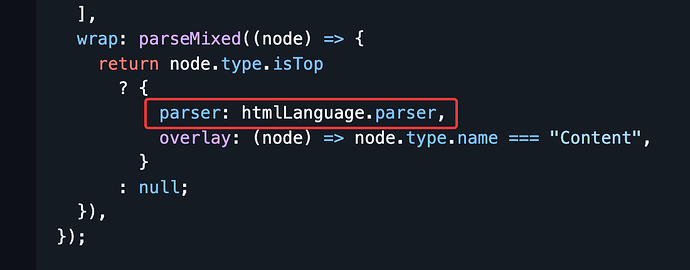
Currently we use @grumptech/lezer-mustache (which comes from Mustache grammar for lezer parser system thank you @GrumpTech)
The code is highlighted well, both json and mustache. I think it is because the mustache is using json parser internal.
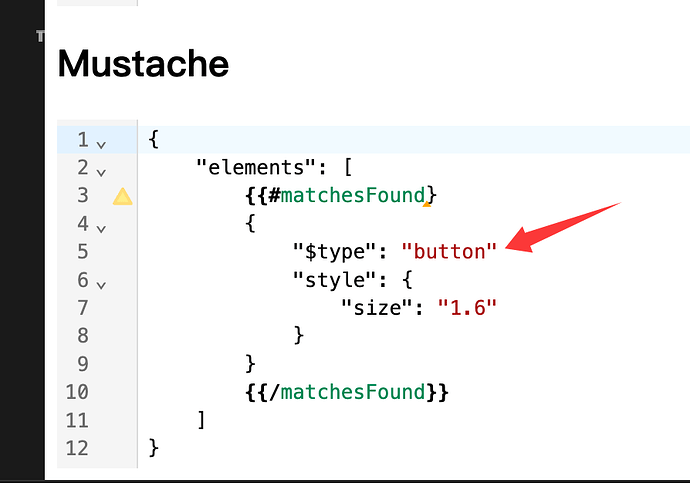
But the issue is the JSON code didn’t get validated, only the mustache code does.
Here is the demo https://codesandbox.io/p/sandbox/nxrvgv
This expected behavior is the missing comma inside JSON should also get highlighted.
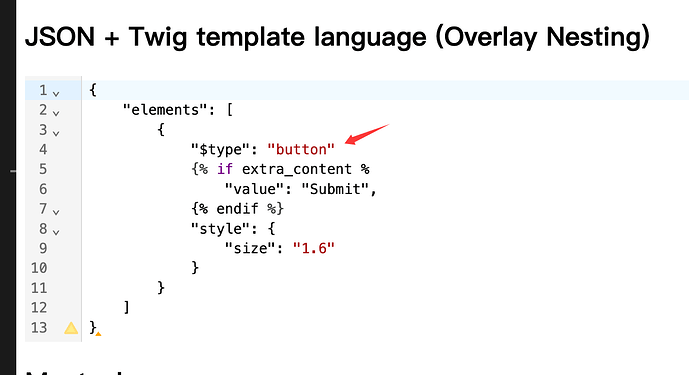
I looked through the website document, and looks like the ‘Overlay Nesting’ might be the one. But I took a glance and I think this is not as easy as to use the codemirror. Before I get further, I also tried with the example from the website. I’m worry about if the outer language still can’t be validated? See the demo: JSON + Twig template language (Overlay Nesting)
The JSON error is not linted.
Can it be done? Or maybe this is not supported with ‘Overlay Nesting’? Or maybe it needs to be implemented inside the
@grumptech/lezer-mustache?
Any suggestion or guide is welcomed!
Thanks.