Need a help for search functionality when initialize an editor view. After upgrading all codemirror packages to the latest version, the search extension seems not to be working.
Currently, all examples that CodeMirror provides initialize an editor view by importing “extensions” as below. the search is working well.
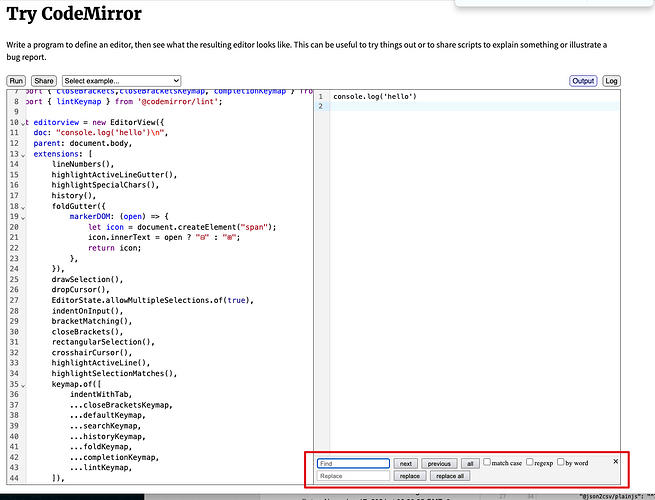
I tried to use following code to initialize an editor view. The search doesn’t work and nothing happened when i press the shortcut “Cmd + F”.
import { EditorView, lineNumbers, highlightActiveLineGutter, highlightSpecialChars, drawSelection, dropCursor, rectangularSelection, crosshairCursor, highlightActiveLine, keymap,
} from "@codemirror/view";
import { EditorState } from '@codemirror/state';
import { foldGutter, indentOnInput, syntaxHighlighting, defaultHighlightStyle, bracketMatching, foldKeymap } from '@codemirror/language';
import { indentWithTab, history, defaultKeymap, historyKeymap } from '@codemirror/commands';
import { highlightSelectionMatches, searchKeymap } from '@codemirror/search';
import { closeBrackets,closeBracketsKeymap, completionKeymap } from '@codemirror/autocomplete';
import { lintKeymap } from '@codemirror/lint';
let editorview = new EditorView({
doc: "console.log('hello')\n",
parent: document.body,
extensions: [
lineNumbers(),
highlightActiveLineGutter(),
highlightSpecialChars(),
history(),
foldGutter({
markerDOM: (open) => {
let icon = document.createElement("span");
icon.innerText = open ? "⊟" : "⊞";
return icon;
},
}),
drawSelection(),
dropCursor(),
EditorState.allowMultipleSelections.of(true),
indentOnInput(),
bracketMatching(),
closeBrackets(),
rectangularSelection(),
crosshairCursor(),
highlightActiveLine(),
highlightSelectionMatches(),
keymap.of([
indentWithTab,
...closeBracketsKeymap,
...defaultKeymap,
...searchKeymap,
...historyKeymap,
...foldKeymap,
...completionKeymap,
...lintKeymap,
]),
syntaxHighlighting(defaultHighlightStyle, { fallback: true }),
],
});
But the interesting thing is that the code above is working when i tried it in console below.