I am trying to render a widget, assumedly in-line, to the left of every line in the editor. How do I iterate over all the lines and establish them if I am not supposed to use the “lineRender” listener? Also, how do I actually get the widget to show up left of the entire line but right of any indents?
Something like this:

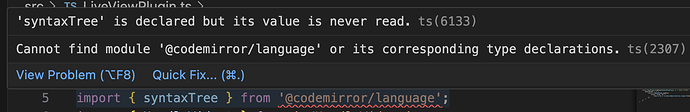
Also, for some reason, the ‘@codemirror/language’ module appears to be missing as of a few days ago? Not sure what the deal is there…
No such thing exists, so I do indeed advise against trying to use it.
It sounds like you want widget decorations placed after the lines’ leading indentation. See this page for some examples of using decorations.
The @codemirror/language package seems to be in good health.
I may be a fool, but is there something I need to do to download the ‘@codemirror/language’ package somehow? I am not entirely sure how import works. Also, I have looked at the decoration examples and I am not sure to which one you are referring when you mention one that happens after the line’s leading indentation.
Also sorry, by lineRender listener I meant cm.on("renderLine").
Did you install the package? (npm i @codemirror/language)
There’s no example there that does precisely what you want, but there’s code showing how to create decorations and widgets, which hopefully provides you the information you need to implement your feature.
I had not in-fact installed it. I don’t recall installing the other codemirror packages either though so no idea how I got those.
I’ll take a look at the examples again. Thanks Marjin.