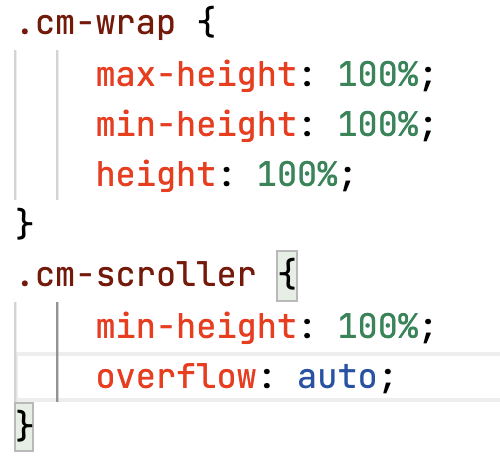
I have a simple editor setup like so:

which causes the editor to be full height in the container I place it. However, on safari the editor doesn’t focus when I click on the empty area (which doesn’t contain a cm-line). On chrome, it works as expected.
Let me know if I need to provide more information.