Hi CM community & dev - first of all; a massive thanks for this awesome project! Been using it for years and it works wonderfully.
Now, I have a dream, which might be too ambitious - and I invite anyone & give permission to shoot it down ![]()
The dream;
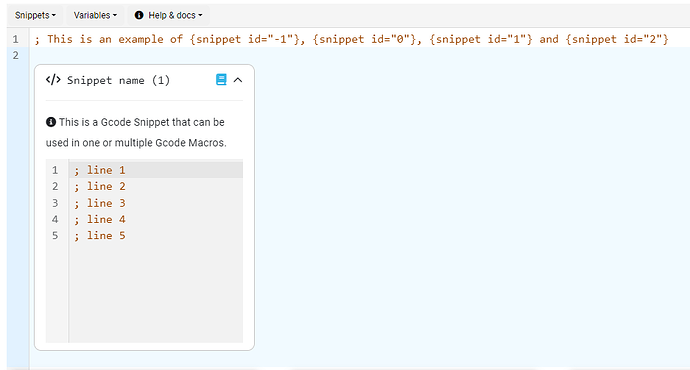
We’d love for our users to be able to include “snippets” into their code - so putting {snippet id=123} would later, in our backend, be replaced with the actual code of that snippet - this works, but we’d like to wrap it and make it pretty. This is where the wished customization enters…
The idea was, to turn {snippet (...)} into some pretty intractable HTML, that is inside the editor, while keeping the value, but simply displaying it differently.
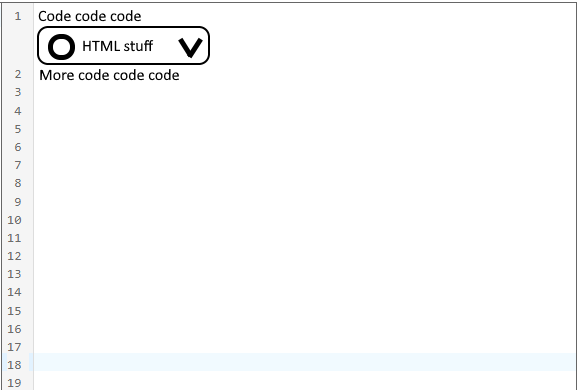
I have made a little illustration - imagine the “HTML stuff” card is the visual representation of {snippet (...)}

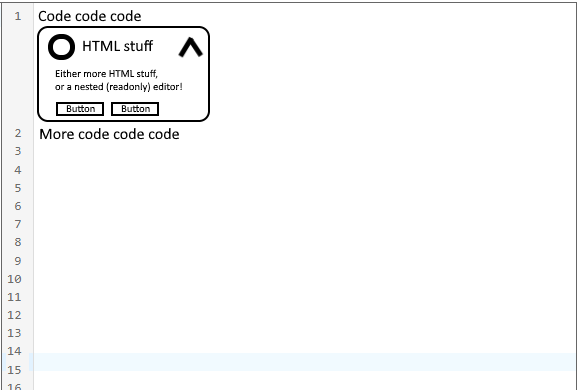
And the expanded version;

* (little artistic mistake; the “HTML stuff” should have the line number “2”)
Is this obtainable?
I of course don’t except anyone to provide a code snippet for exactly this, but before throwing too many resources into the project, I wanted to hear if anyone else has done something similar with CodeMirror, and would perhaps share some examples of showing a line as something completely else?
The documentation of this project is awesome, but I must admit it has me a bit confused, and it might be out of my area of expertise - this question doesn’t come from a lack of trying ![]()
Thanks for reading! ![]()