vugard
March 3, 2024, 5:18pm
1
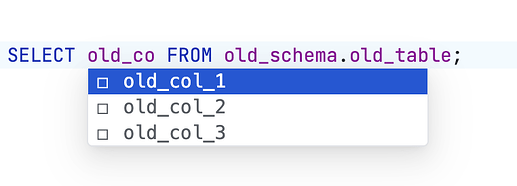
Hello. When I’m using it without nested objects, it works well. It shows columns.
const oldConfig: SQLConfig = {
defaultSchema: 'old_schema',
defaultTable: 'old_table',
schema: { 'old_schema.old_table': ['old_col_1', 'old_col_2', 'old_col_3'] },
};
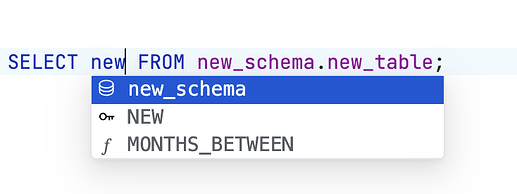
But when I test it with nested objects, it doesn’t show columns .
const oldConfig: SQLConfig = {
defaultSchema: "new_schema",
defaultTable: "new_table",
schema: {
new_schema: {
self: {
type: "db",
label: "new_schema"
},
children: {
new_table: {
self: {
type: "table",
label: "new_table"
},
children: [
{
type: "column",
label: "new_col_1"
},
{
type: "column",
label: "new_col_2"
},
{
type: "column",
label: "new_col_3"
}
]
}
}
}
}
};
marijn
March 4, 2024, 1:43pm
3
This patch should fix this.
committed 01:42PM - 04 Mar 24 UTC
FIX: Fix an issue that caused completions to be missing when using the
`defaultS… chema` option.
See https://discuss.codemirror.net/t/sql-autocomplete-object-columns-doesnt-show/7939
vugard
March 12, 2024, 10:07am
4
I have 4 level nested object.Catalog > Database > Table > Column
I that case I couldn’t see top columns if I set defaultSchema and defaultTable.
Please see sandbox
marijn
March 13, 2024, 6:36am
5
Yes, defaultSchema refers to the top level of the hierarchy, and defaultTable to the 2nd level. I’m not quite sure how to unify those with a 4 level nesting.
graup
April 26, 2024, 8:57am
6
marijn
April 26, 2024, 12:10pm
7
Could you show an example of a configuration that triggers that crash?
graup
May 3, 2024, 12:57pm
8
My usage is like
sql({
schema: { tableName: [ {label: 'field', detail: 'Explanation', type: 'property'} ] },
defaultTable: 'tableName',
upperCaseKeywords: true,
}),
Now type anotherTable. into the editor and it triggers the error “TypeError: Cannot read properties of null (reading ‘children’)”.
Looking at the code, I think it is quite obvious that the code is not correct. We set level = defaultSchema in this line even though defaultSchema can be null . Then in the next iteration we read level.children even though level can be null. Curious that this isn’t caught by Typescript.
Thanks. That helped reproduce it. This patch should help.
committed 06:16AM - 04 May 24 UTC
FIX: Fix a null dereference in schema-based autocompletion.
See https://discuss… .codemirror.net/t/sql-autocomplete-object-columns-doesnt-show/7939
2 Likes