Hi, I have added the basic setup in the extension and am getting the line numbers but not the syntax highlighter.
import * as React from 'react';
import './style.css';
import { EditorState, EditorView, basicSetup } from '@codemirror/basic-setup';
export default function App() {
const cmRef = React.useRef();
React.useEffect(() => {
let startState = EditorState.create({
doc: `var a=10;
functoin sayhi()w{
}`,
extensions: [basicSetup],
});
let view = new EditorView({
state: startState,
parent: cmRef.current,
});
console.log(view.textDirection);
return () => {
view.destroy();
};
}, []);
return (
<div>
<div ref={cmRef}></div>
</div>
);
}
output
I hope basicSetup provide both syntax highlighter line number etc…
marijn
November 13, 2022, 11:45am
2
You have to enable a language mode to get highlighting.
marijn:
language mode to get
i have imported javascript from the lang-javascript package. but still, it’s not working. am I missing anything.?
import { javascript } from '@codemirror/lang-javascript';
// and added to extention
extensions: [basicSetup, javascript()],
am new to codemirror please help on this
marijn
November 13, 2022, 5:10pm
5
That should definitely work.
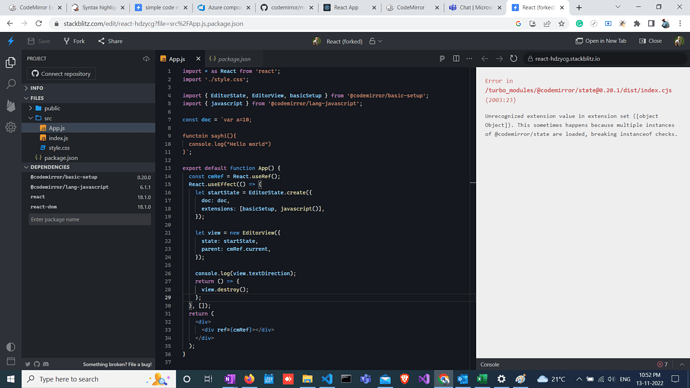
Now am getting different errors in this online IDE. as per documentation Extension will take only one instance even if there are multiple duplicates. but still am getting this error
Rather then importing basic setup from the @codemirror /basic-setup
import { basicSetup } from 'codemirror';
import { javascript } from '@codemirror/lang-javascript';
and in extensions: [javascript(), basicSetup]
Fixed issue. thanks for reply admin