Here is the version I am using:
“@codemirror/lang-html”: “^6.4.9”,
“@codemirror/lang-javascript”: “^6.2.2”,
“@codemirror/lang-json”: “^6.0.1”,
“@codemirror/lang-python”: “^6.1.6”,
“@codemirror/autocomplete”: “^6.4.2”,
“@codemirror/state”: “^6.2.0”,
“@codemirror/view”: “^6.9.2”,
“@uiw/codemirror-theme-monokai”: “^4.23.0”,
“@uiw/react-codemirror”: “^4.19.9”,
import CodeMirror from '@uiw/react-codemirror';
import { html } from '@codemirror/lang-html';
import { javascript } from '@codemirror/lang-javascript';
<CodeMirror
autoFocus
theme={monokai}
placeholder="请输入HTML代码"
value={value}
height="calc(100vh - 200px)"
className="code-input"
extensions={[
html({
matchClosingTags: true,
selfClosingTags: true,
autoCloseTags: true,
}),
javascript()
]}
basicSetup={{
syntaxHighlighting: true,
bracketMatching: true,
highlightSpecialChars: true
}}
onChange={(value) => {
onModalCodeChange(value);
}}
/>
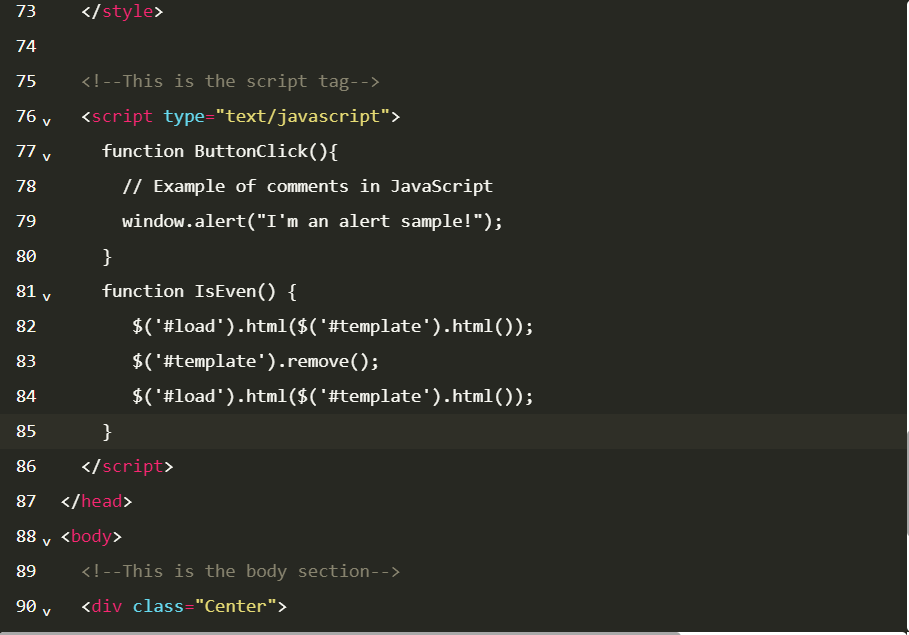
May I ask why the JavaScript within the <script> tag cannot be parsed or highlighted? What do I need to do?