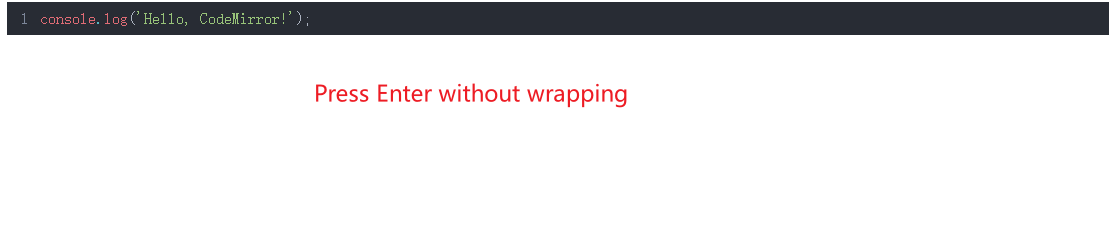
When I was using CodeMirror in my React project, I found a strange problem. My default content is one line, which is OK, but when I press “Enter” on the keyboard, it won’t switch to the second line. I don’t know how to solve it, I think he should support line breaks by default, and I didn’t find any relevant information about this issue.
import React, { useEffect, useRef } from "react";
import {EditorView, lineNumbers} from "@codemirror/view";
import { EditorState } from "@codemirror/state";
import { javascript } from "@codemirror/lang-javascript";
import { oneDark } from "@codemirror/theme-one-dark";
import { keymap } from "@codemirror/view";
import { history, historyKeymap } from "@codemirror/commands";
const CodeEditor: React.FC = () => {
const editorRef = useRef<HTMLDivElement>(null);
useEffect(() => {
if (!editorRef.current) return;
const startState = EditorState.create({
doc: "console.log('Hello, CodeMirror!');",
extensions: [
lineNumbers(),
javascript(),
oneDark,
history(),
keymap.of([...historyKeymap]),
EditorView.lineWrapping,
],
});
const view = new EditorView({
state: startState,
parent: editorRef.current,
});
return () => view.destroy();
}, []);
return <div ref={editorRef} />;
};
function App() {
return (
<CodeEditor></CodeEditor>
);
}
export default App;import React, { useEffect, useRef } from "react";
import {EditorView, lineNumbers} from "@codemirror/view";
import { EditorState } from "@codemirror/state";
import { javascript } from "@codemirror/lang-javascript";
import { oneDark } from "@codemirror/theme-one-dark";
import { keymap } from "@codemirror/view";
import { history, historyKeymap } from "@codemirror/commands";
const CodeEditor: React.FC = () => {
const editorRef = useRef<HTMLDivElement>(null);
useEffect(() => {
if (!editorRef.current) return;
const startState = EditorState.create({
doc: "console.log('Hello, CodeMirror!');",
extensions: [
lineNumbers(),
javascript(),
oneDark,
history(),
keymap.of([...historyKeymap]),
EditorView.lineWrapping,
],
});
const view = new EditorView({
state: startState,
parent: editorRef.current,
});
return () => view.destroy();
}, []);
return <div ref={editorRef} />;
};
function App() {
return (
<CodeEditor></CodeEditor>
);
}
export default App;