[Wasn’t sure whether this should be tagged as v5 or v6, apologies if I’ve tagged it incorrectly]
Hi. I’m one of the maintainers of Playroom, a prototyping tool that uses Codemirror for text editing. You can type JSX in the editor, and it will be rendered using React across multiple viewport sizes and themes (depending on configuration). Here’s an example using components from our (my place of employment) design system.
We are currently using Codemirror v5, and have attempted a few v6 migrations in the past, but we always get stuck on one part. Specifically, we would like to maintain the same autocompletion behaviour in v6 that we currently have using v5, but we can’t seem to replicate it. Specifically, we only provide XML schema autocompletion (via the xml-hint addon), as we want the focus to be on the React components and their props, rather than any nested JavaScript.
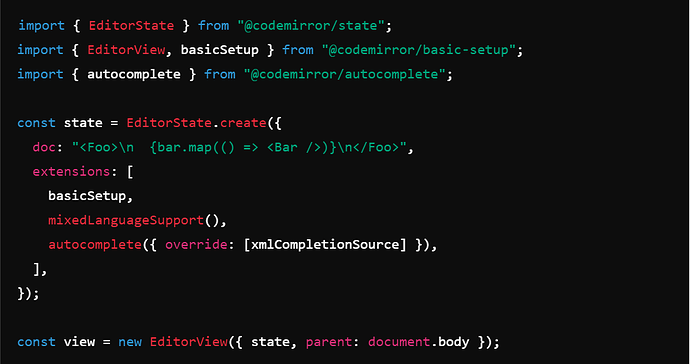
I’ve attempted to create a mixed language, as I think it fits our use case, but didn’t get very far.
In summary, what we’re trying to achieve is autosuggestion only for XML elements (tags/components), attributes and their values, i.e. the completion that’s provided by xml-lang, but with JSX highlighting. The XML hints also need to work within nested JSX, e.g.
<Foo>
{bar.map(() =>
/* should be able to autocomplete tags, attributes and values here */
<Bar />
)}
</Foo>
Any help with this would be greatly appreciated. Thanks!